Tutorial sobre V-Ray Fur - reproduzido do Fórum SketchUp Brasil -
Autor: Daniel Reple
O V-Ray Fur é um plugin de criação procedural de “pêlos” (Fur) que gera ótimos resultados com pouco trabalho. O Fur é gerado somente durante a renderização, portanto não cria geometrias reais na cena, deixando o modelo muito mais leve, assim como a renderização.
Autor: Daniel Reple
O V-Ray Fur é um plugin de criação procedural de “pêlos” (Fur) que gera ótimos resultados com pouco trabalho. O Fur é gerado somente durante a renderização, portanto não cria geometrias reais na cena, deixando o modelo muito mais leve, assim como a renderização.
Para criar um V-Ray Fur Object, você só precisa selecionar uma malha (faces agrupadas) em sua cena no SketchUp e clicar no botão Add Fur to Selection, ou ir em Extensões > V-Ray > V-Ray Objects > Create Fur. Um novo conjunto de atributos para a malha selecionada aparecerá no V-Ray Asset Editor, na aba Geometry.
Utilizando o V-Ray Fur
O botão V-Ray Fur permanece inativo até que um grupo ou componente seja selecionado. A ferramenta V-Ray Fur não funciona em grupos ou componentes internos e permanecerá acinzentada se um grupo ou componente contiver outros grupos ou componentes internos.
Depois de aplicar o V-Ray Fur, uma caixa delimitadora com um ícone V-Ray Fur aparecerá na viewport em torno do grupo/componenteselecionado. A caixa delimitadora e o ícone representam que o V-Ray Fur está aplicado no objeto.
Um Fur pode ser copiado entre grupos ou componentes, basta entrar (editar) no grupo/componente que está com o Fur aplicado e copiar a caixa delimitadora com um ícone V-Ray Fur, depois basta colar a mesma dentro de outro grupo/componente. Ambos os objetos terão todas as configurações do mesmo Fur.
Ao aplicar um material ao grupo/componente, por padrão, o Fur absorverá este material e o seu Mapeamento UV. Caso queira alterar o material dos fios, leia a parte da material onde falamos sobre o parâmetro Material.
Main (Parâmetros principais)
Distribution – Especifica como se dará a distribuição da densidade sobre o objeto:
Per Face – Cada face irá gerar o número especificado de fios de Fur, independente do tamanho desta. Em testes percebemos que são contadas duas faces (Front Face e Back Face) em cada polígono.
Aconselhamos a utilização do plugin CleanUp³ no Grupo/Componente antes, para que esta variável funcione corretamente.
No exemplo a seguir determinamos 1 fio por face, em Count (Face). Veja que, independentemente do tamanho da face, ela sempre terá o dobro de fios especificado.
 Per Area – O número de fios para uma determinada face é baseado no tamanho da mesma. Faces menores têm menos fios, enquanto faces maiores têm mais fios. Toda face tem pelo menos um fio.
Per Area – O número de fios para uma determinada face é baseado no tamanho da mesma. Faces menores têm menos fios, enquanto faces maiores têm mais fios. Toda face tem pelo menos um fio.
No exemplo a seguir mantivemos 1 fio, mas agora com a opção Per Area em Distribution. Veja que, independentemente do tamanho da face, a distribuição será bem homogênea.
 Count (Face) – Determina o número de fios por face, quando você especificar que a distribuição será Per Face.
Count (Face) – Determina o número de fios por face, quando você especificar que a distribuição será Per Face.
Count (Area) – Determina o número de fios por área, quando você especificar que a distribuição será Per Area.
Density Map – Aqui é possível adicionar um mapa em escalas de cinza para alterar a densidade de uma forma mais controlada, por exemplo para fazer uma trilha em um gramado. Porções Pretas do mapa correspondem à densidade zero (efetivamente nenhuma fio é gerada nessas áreas). Branco representa a densidade da faixa normal, conforme especificado pelo parâmetro Distribution. Assim, quanto mais próxima do Branco estiver, mais próxima da densidade normal de fios vai estar.
No seguinte exemplo criamos 3 Furs diferentes, adicionando uma cor diferente para cada um no Density Map, para isso selecionamos um mapa TexAColor (Color) com a cor preta (#000000), um com a cor cinza (#808080) e um com a cor branca (#FFFFFF). Na prática, você não irá utilizar cores sólidas nesta variável, mas sim texturas ou mapas procedurais. Fizemos desta forma aqui para facilitar o entendimento de como as cores irão atuar.
Assim como no parâmetro Density Map, é possível adicionar um mapa para ter um ótimo controle sobre a atuação desta variável ao longo de uma superfície (Grupo/Componente).
No seguinte exemplo criamos 3 Furs diferentes, cada um com um comprimento (Length) diferente.
Assim como no parâmetro Density Map, é possível adicionar um mapa para ter um ótimo controle sobre a atuação desta variável ao longo de uma superfície (Grupo/Componente).
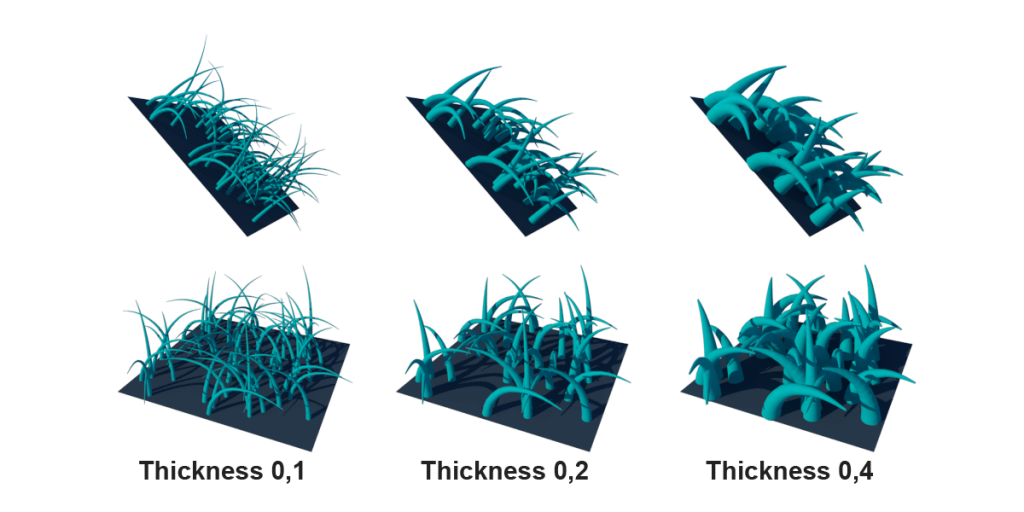
No seguinte exemplo criamos 3 Furs diferentes, cada um com uma espessura (Thickness) diferente.
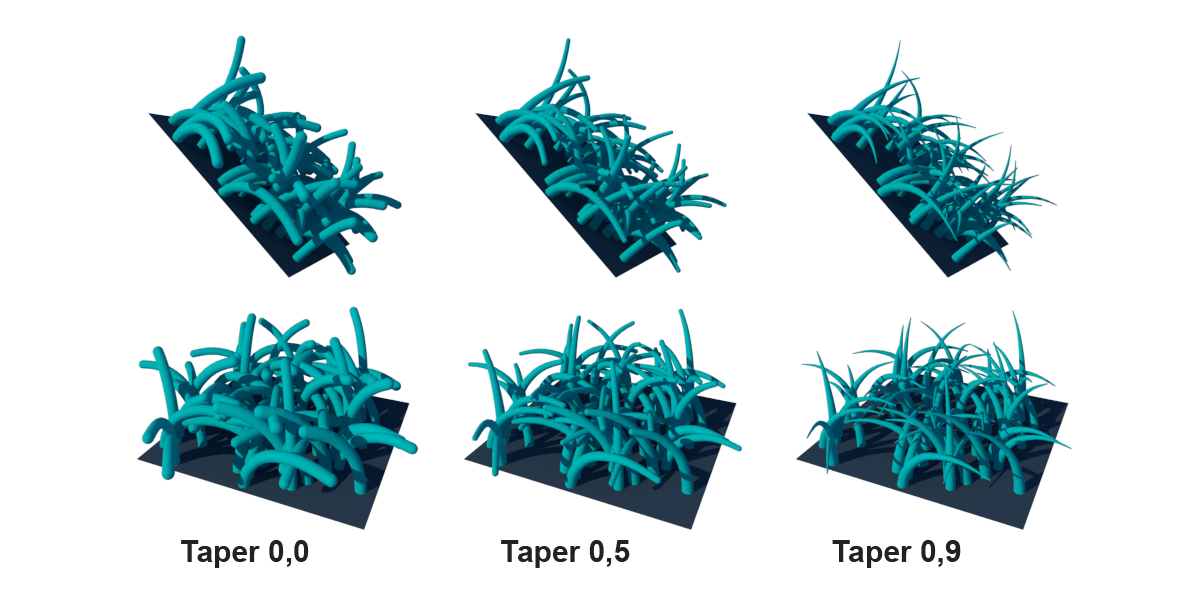
 Taper – Controla o formato cônico de cada fio do Fur. Aumentar esse valor fará com que cada fio fique mais fino em sua extremidade superior. A base será sempre a espessura definida no Thickness.
Taper – Controla o formato cônico de cada fio do Fur. Aumentar esse valor fará com que cada fio fique mais fino em sua extremidade superior. A base será sempre a espessura definida no Thickness.
No seguinte exemplo criamos 3 Furs diferentes, cada um com um formato de fio (Taper) diferente.
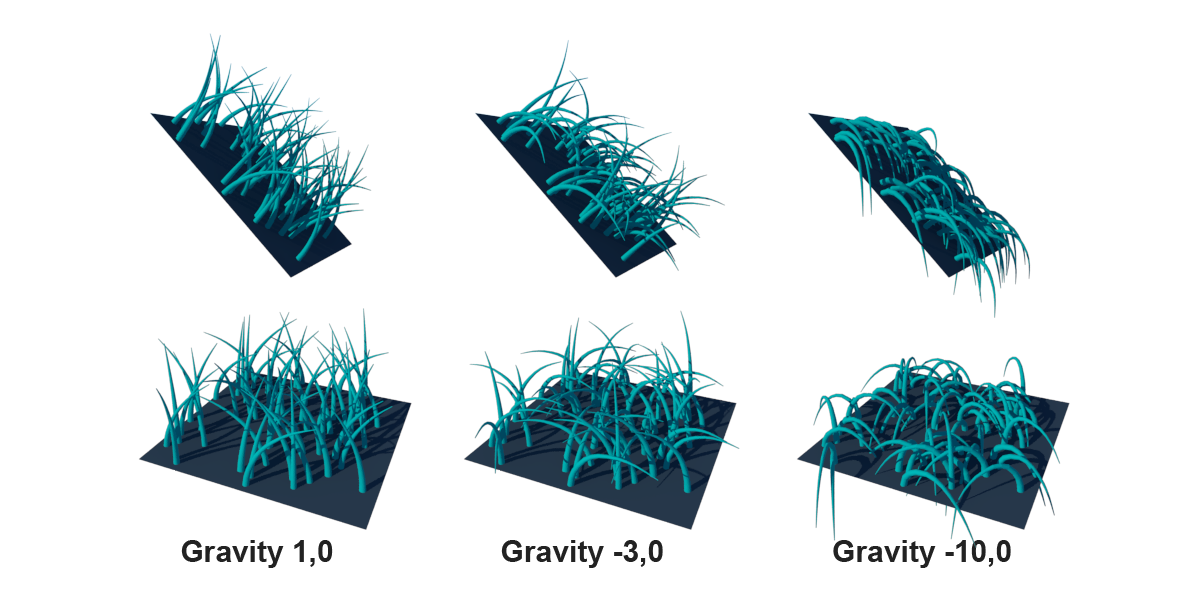
 Gravity – Controla a força que puxa os fios do Fur para baixo na direção Z, ou para a direção que for especificada em Gravity Direction.
Gravity – Controla a força que puxa os fios do Fur para baixo na direção Z, ou para a direção que for especificada em Gravity Direction.
Assim como no parâmetro Density Map, é possível adicionar um mapa para ter um ótimo controle sobre a atuação desta variável ao longo de uma superfície (Grupo/Componente).
No seguinte exemplo criamos 3 Furs diferentes, cada um com uma gravidade (Gravity) diferente.
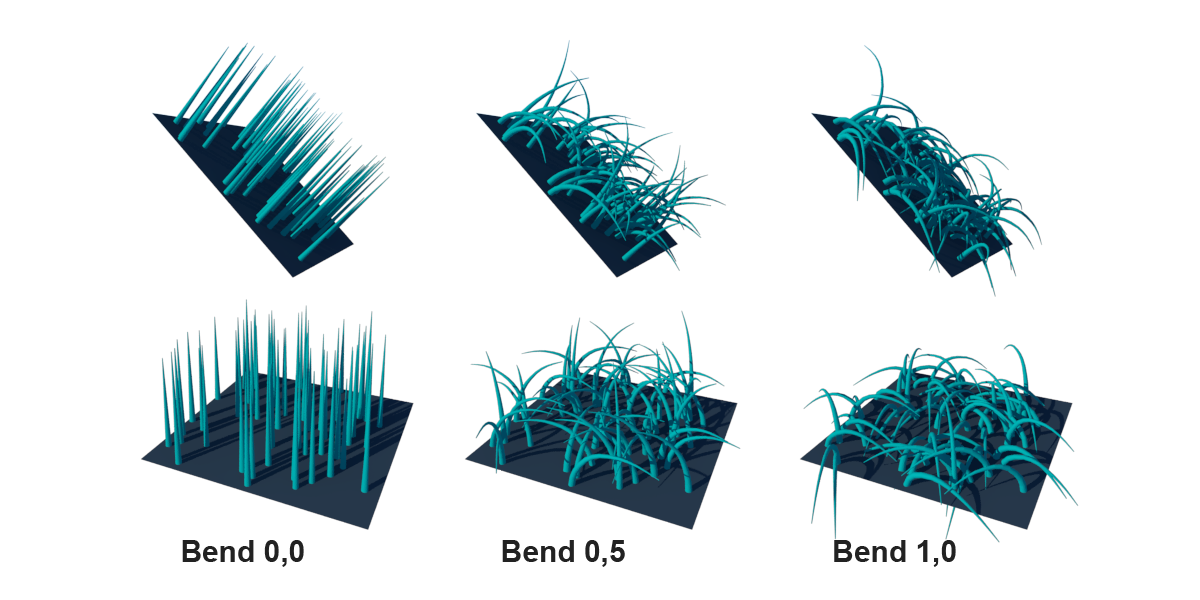
 Bend – Controla a elasticidade dos fios do Fur. Quando definido como 0,0, todos os fios são linhas rígidas e retas. Valores maiores fazem com que os fios se dobrem (por exemplo, sob a influência do parâmetro Gravity).
Bend – Controla a elasticidade dos fios do Fur. Quando definido como 0,0, todos os fios são linhas rígidas e retas. Valores maiores fazem com que os fios se dobrem (por exemplo, sob a influência do parâmetro Gravity).
Assim como no parâmetro Density Map, é possível adicionar um mapa para ter um ótimo controle sobre a atuação desta variável ao longo de uma superfície (Grupo/Componente).
No seguinte exemplo criamos 3 Furs diferentes, cada um com uma elasticidade (Bend) diferente.
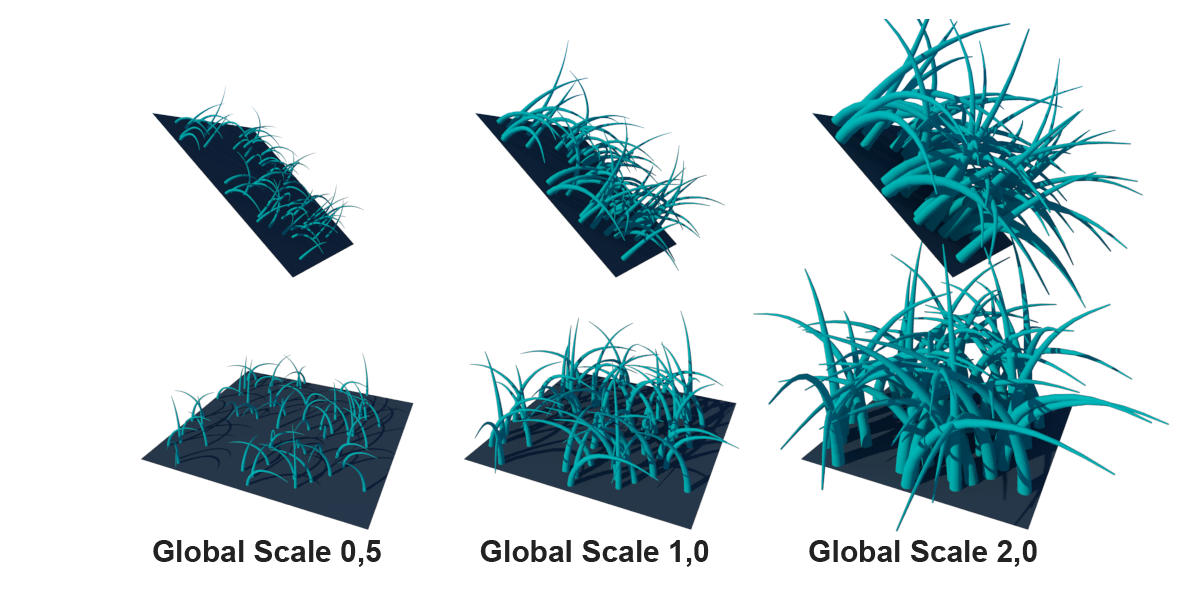
 Global Scale – Controla globalmente a escala do Fur na cena. Esta variável facilita muito quando você está satisfeito com a configuração de todos ou quase todos os outros parâmetros, mas queria que sua escala fosse diferente.
Global Scale – Controla globalmente a escala do Fur na cena. Esta variável facilita muito quando você está satisfeito com a configuração de todos ou quase todos os outros parâmetros, mas queria que sua escala fosse diferente.
No seguinte exemplo criamos 3 Furs diferentes, cada um com uma escala (Global Scale) diferente.
 Knots – Controla o número de segmentos que cada fio terá. Quanto maior, mais detalhado será cada fio, porém o tempo de renderização também será maior.
Knots – Controla o número de segmentos que cada fio terá. Quanto maior, mais detalhado será cada fio, porém o tempo de renderização também será maior.
No seguinte exemplo criamos 3 Furs diferentes, cada um com um número de segmentos por fio (Knots) diferente.
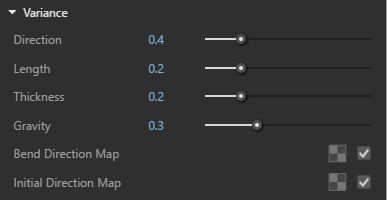
 Variance (Variações)
Variance (Variações)
Aqui podemos configurar algumas variações de parâmetros, para que os fios fiquem um pouco diferentes uns dos outros. Os valores variam de 0,0 (sem variação) a 1,0.
Direction – Controla o desvio individual do vetor Gravity Direction de cada fio.
No seguinte exemplo criamos 3 Furs diferentes, cada um com um desvio (Direction) diferente.
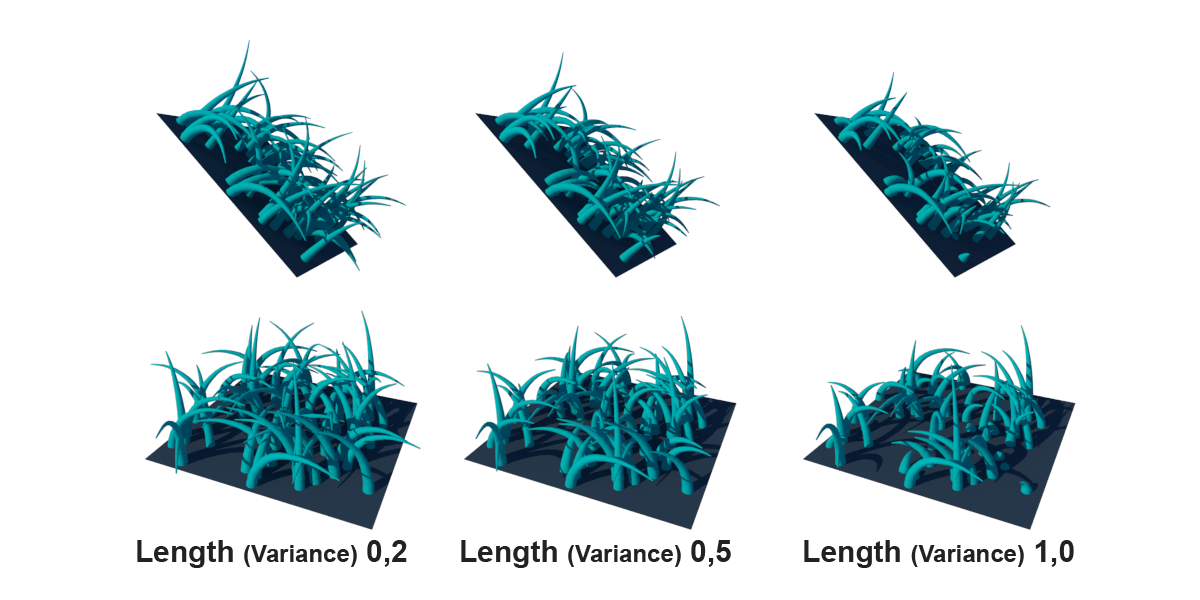
No seguinte exemplo criamos 3 Furs diferentes, cada um com uma variação de comprimento (Length) diferente.
Thickness – Para variar a espessura dos fios.
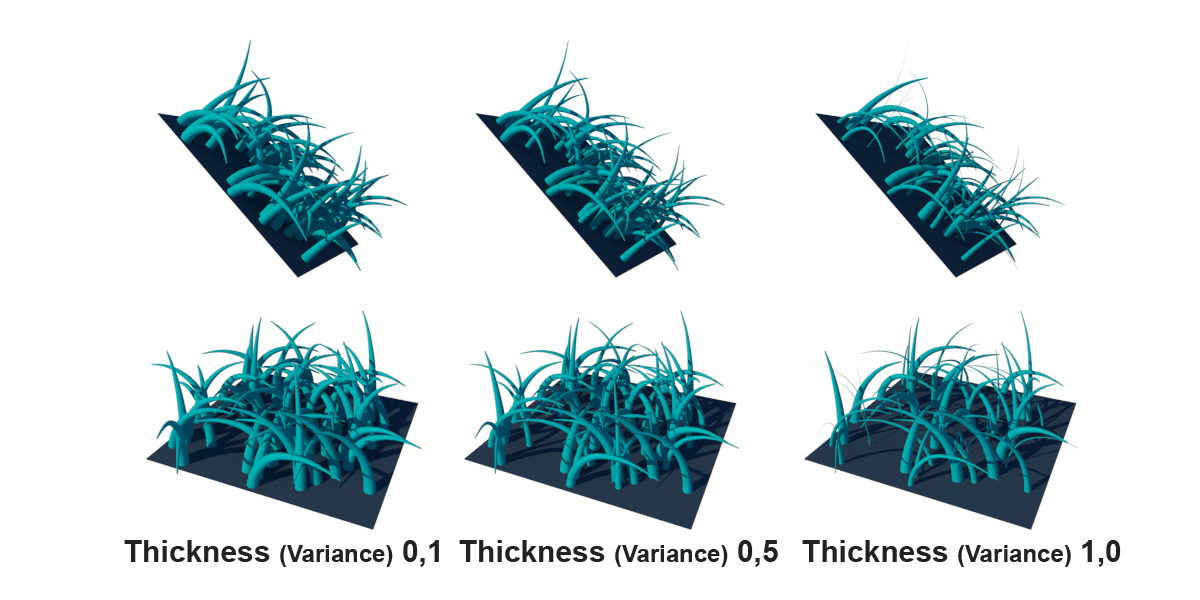
No seguinte exemplo criamos 3 Furs diferentes, cada um com uma variação de espessura (Thickness) diferente.
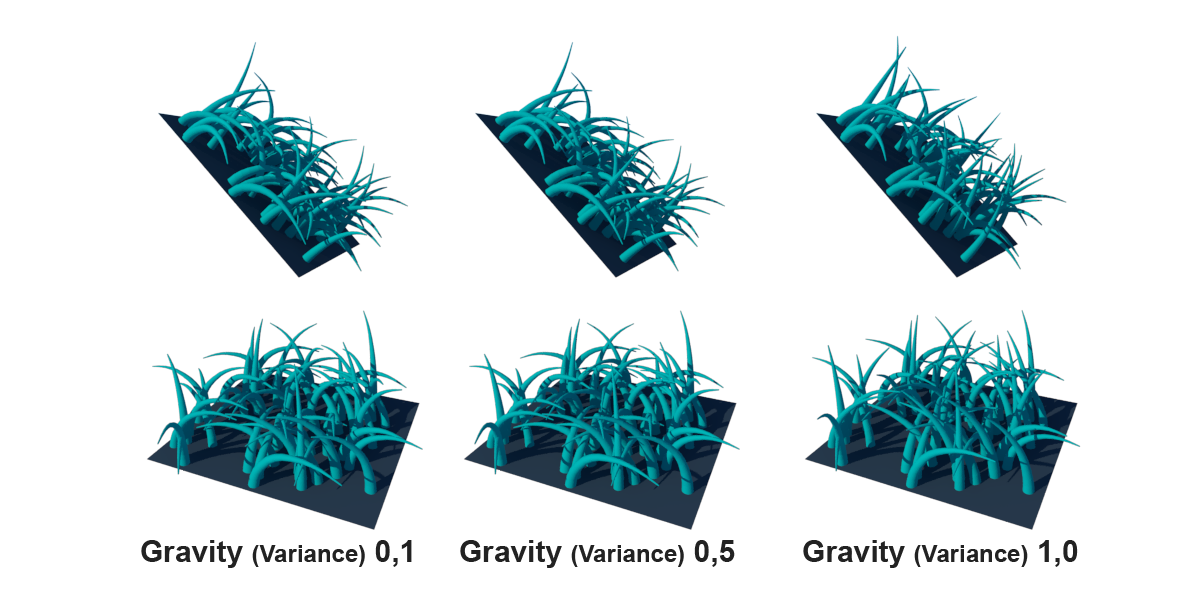
No seguinte exemplo criamos 3 Furs diferentes, cada um com uma variação de gravidade (Gravity) diferente.
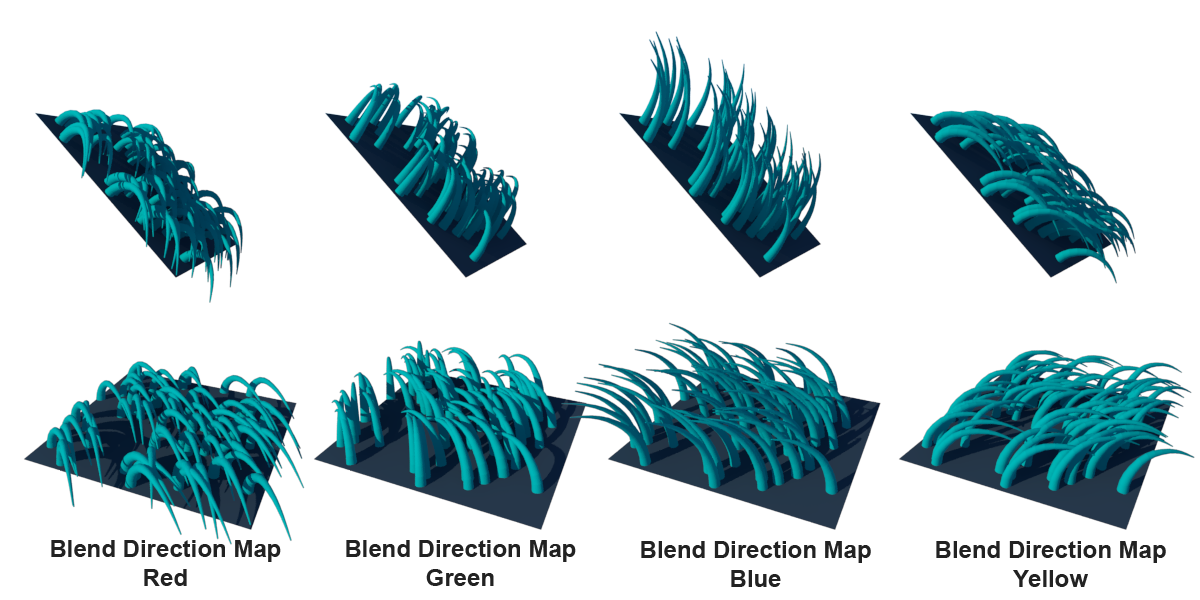
 Blend Direction Map – Aqui você pode inserir um mapa RGB para especificar a direção de dobra dos fios do Fur, no espaço de textura (de acordo com o mapa Base especificado). Esta é a direção na qual os fios do Fur se curvam (a curvatura também é controlada pelo parâmetro Bend). O componente vermelho curva os fios ao longo da direção u da textura, o componente verde curva na direção v da textura e o componente azul curva na direção da normal da superfície. As cores resultantes das infinitas combinações destas três cores determinarão outras ilimitadas direções.
Blend Direction Map – Aqui você pode inserir um mapa RGB para especificar a direção de dobra dos fios do Fur, no espaço de textura (de acordo com o mapa Base especificado). Esta é a direção na qual os fios do Fur se curvam (a curvatura também é controlada pelo parâmetro Bend). O componente vermelho curva os fios ao longo da direção u da textura, o componente verde curva na direção v da textura e o componente azul curva na direção da normal da superfície. As cores resultantes das infinitas combinações destas três cores determinarão outras ilimitadas direções.
No seguinte exemplo criamos 4 Furs diferentes, adicionando uma cor diferente para cada um no Blend Direction Map, para isso selecionamos um mapa TexAColor (Color) com a cor vermelha (#FF0000), um com a cor verde (#00FF00), um com a cor azul (#0000FF) e um com a cor amarela (#FFFF00). Na prática, você também pode utilizar texturas ou mapas procedurais, além das cores sólidas. Fizemos com cores sólidas aqui para facilitar o entendimento de como as cores irão atuar.
 Initial Direction Map – Aqui você pode adicionar um mapa RGB para especificar a direção inicial dos fios do Fur, no espaço de textura (de acordo com o canal de mapa Base especificado). O componente vermelho é o deslocado ao longo da direção u da textura, o componente verde é o deslocamento ao longo da direção v da textura e o componente azul é o deslocamento ao longo da normal da superfície, resumindo RGB=UVW.
Initial Direction Map – Aqui você pode adicionar um mapa RGB para especificar a direção inicial dos fios do Fur, no espaço de textura (de acordo com o canal de mapa Base especificado). O componente vermelho é o deslocado ao longo da direção u da textura, o componente verde é o deslocamento ao longo da direção v da textura e o componente azul é o deslocamento ao longo da normal da superfície, resumindo RGB=UVW.
No seguinte exemplo criamos 4 Furs diferentes, adicionando uma cor diferente para cada um no Initial Direction Map, para isso selecionamos um mapa TexAColor (Color) com a cor vermelha (#FF0000), um com a cor verde (#00FF00), um com a cor azul (#0000FF) e um com a cor branca (#FFFFFF). Na prática, você também pode utilizar texturas ou mapas procedurais, além das cores sólidas. Fizemos com cores sólidas aqui para facilitar o entendimento de como as cores irão atuar.
 Curl
Curl
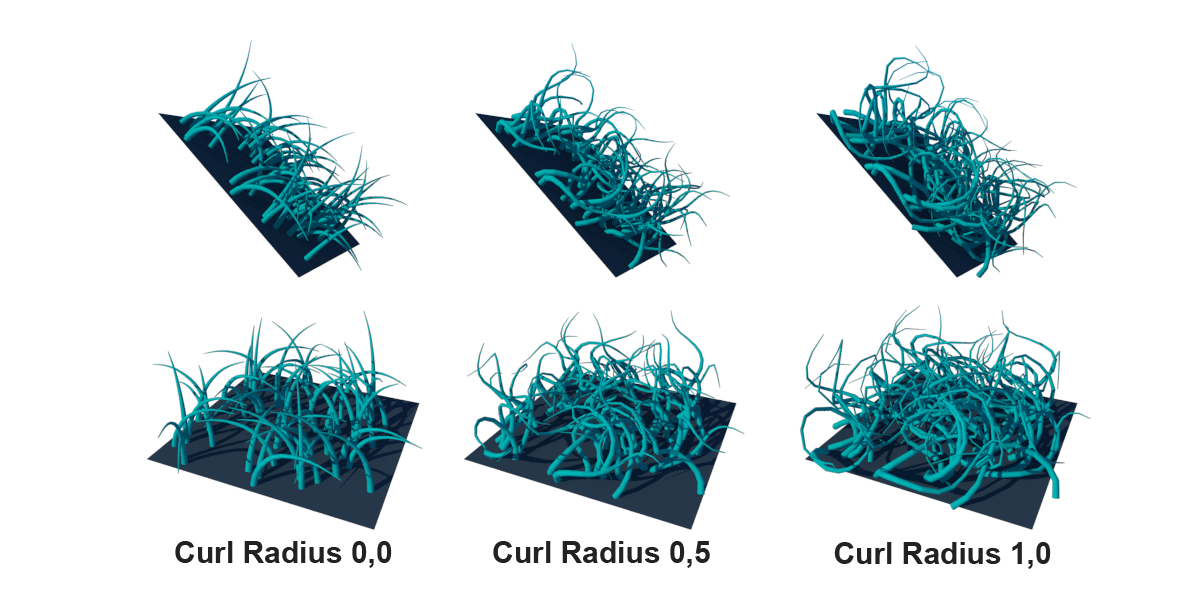
Curl Radius – Especifica o raio de uma curvatura individual.
No seguinte exemplo criamos 3 Furs diferentes, cada um com um raio de curva (Curl Radius) diferente.
 Curl Radius Variation – Permite adicionar variação ao raio de curvatura dos fios do Fur, para que os fios fiquem menos homogêneos.
Curl Radius Variation – Permite adicionar variação ao raio de curvatura dos fios do Fur, para que os fios fiquem menos homogêneos.
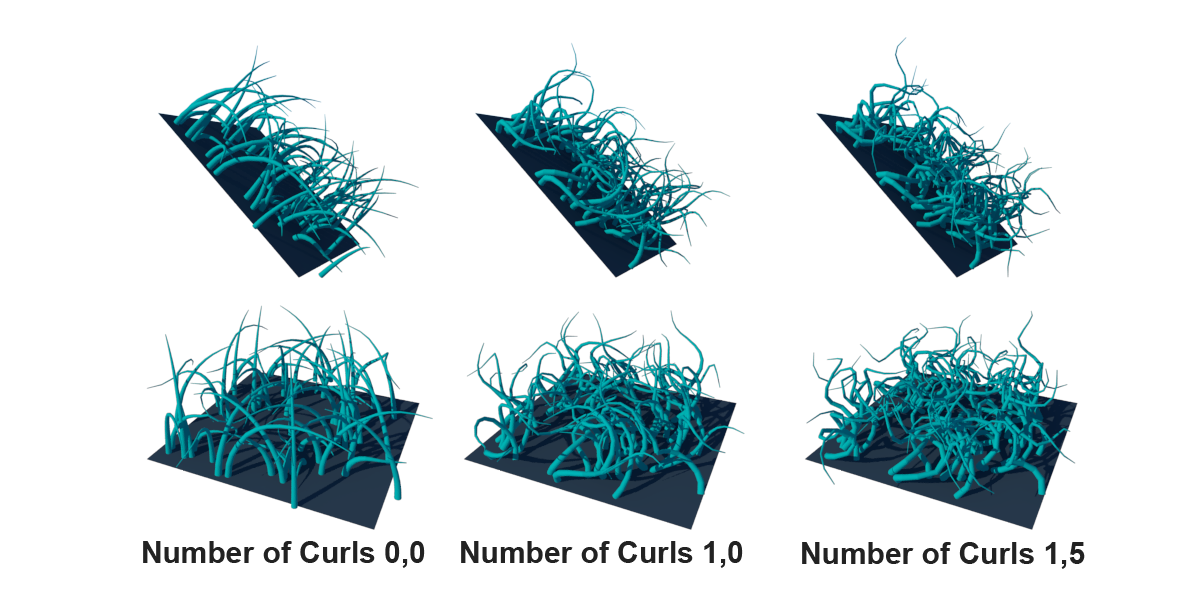
Number of Curls – Especifica o número de curvaturas em um fio.
No seguinte exemplo criamos 3 Furs diferentes, cada um com um número de curvas (Number of Curls) diferente.
 Curl Map – Este mapa representa o quão encaracolado é o Fur. Um valor entre preto e branco é usado para representar isso. (Com branco sendo máximo e preto sendo zero.)
Curl Map – Este mapa representa o quão encaracolado é o Fur. Um valor entre preto e branco é usado para representar isso. (Com branco sendo máximo e preto sendo zero.)
No seguinte exemplo criamos 3 Furs diferentes, adicionando uma cor diferente para cada um no Curl Map, para isso selecionamos um mapa TexAColor (Color) com a cor preta (#000000), um com a cor cinza (#808080) e um com a cor branca (#FFFFFF). Na prática, você não irá utilizar cores sólidas nesta variável, mas sim texturas ou mapas procedurais. Fizemos desta forma aqui para facilitar o entendimento de como as cores irão atuar.
 Level of Detail
Level of Detail
 Level of Detail – Quando ativado, o V-Ray gera menos geometrias de Fur quanto mais longe as partes estiverem da câmera, diminuindo a densidade dos fios de Fur e aumentando sua espessura. A função do Level of Detail é ajudar em duas coisas, a primeira é conservar a memória, diminuindo o detalhe onde está longe de mais para ser visível e, em segundo lugar, ajuda a reduzir a oscilação da animação de fios muito finos quando estão longe da câmera.
Level of Detail – Quando ativado, o V-Ray gera menos geometrias de Fur quanto mais longe as partes estiverem da câmera, diminuindo a densidade dos fios de Fur e aumentando sua espessura. A função do Level of Detail é ajudar em duas coisas, a primeira é conservar a memória, diminuindo o detalhe onde está longe de mais para ser visível e, em segundo lugar, ajuda a reduzir a oscilação da animação de fios muito finos quando estão longe da câmera.
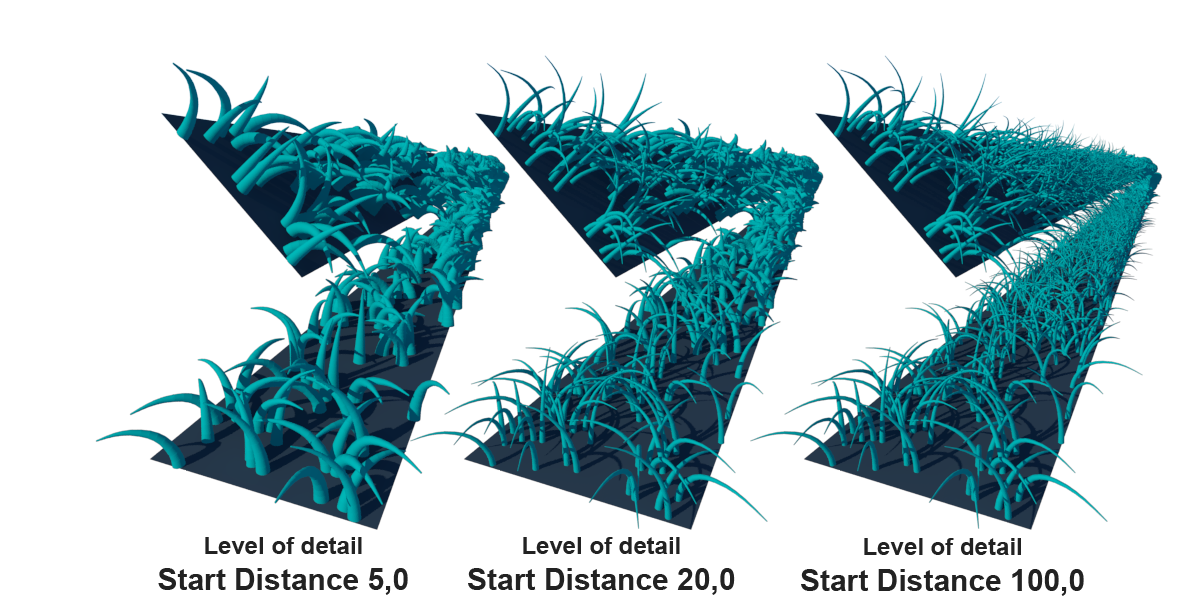
Start Distance – especifica a distância da câmera na qual o V-Ray começará a implementar o ajuste do Level of Detail. Até esta distância, o fio será gerado conforme especificado pelo usuário. Depois disso, a densidade dos fios diminuirá pela metade e a espessura aumentará o dobro a cada n unidades de espaço especificadas pelo parâmetro Rate. Isso significa que se haviam 100 fios, depois de percorrer n cm teremos 50, depois de mais n teremos 25 e assim por diante. A distância é determinada em centímetros.
No seguinte exemplo criamos 3 Furs diferentes, cada um com um Start Distance diferente e com o Rate em 10 para os três. Na prática, você geralmente utilizará valores muito maiores. Fizemos estes exemplos com valores menores para as alterações ficarem bem visíveis e assim facilitar o entendimento do funcionamento do parâmetro.
 Rate – A taxa na qual o ajuste do nível de detalhe é aplicado. A partir da distância especificada no parâmetro Start Distance, o V-Ray diminui a densidade e aumenta a espessura dos fios em um fator de dois para cada n unidades de espaço especificadas pelo parâmetro Rate. A distância é determinada em centímetros.
Rate – A taxa na qual o ajuste do nível de detalhe é aplicado. A partir da distância especificada no parâmetro Start Distance, o V-Ray diminui a densidade e aumenta a espessura dos fios em um fator de dois para cada n unidades de espaço especificadas pelo parâmetro Rate. A distância é determinada em centímetros.
No seguinte exemplo criamos 3 Furs diferentes, cada um com um Rate diferente e com o Start Distance em 5 para os três. Na prática, você geralmente utilizará valores muito maiores. Fizemos estes exemplos com valores menores para as alterações ficarem bem visíveis e assim facilitar o entendimento do funcionamento do parâmetro.
 Material
Material
 Material – Quando desativado, o V-Ray Fur usa o material da malha de base para os fios. Quando ativado, permite atribuir um material diferente.
Material – Quando desativado, o V-Ray Fur usa o material da malha de base para os fios. Quando ativado, permite atribuir um material diferente.
Material – Especifica um material da cena que é aplicado à geometria do Fur. Se uma textura for usada neste material, o posicionamento da textura nos fios será baseada no mapeamento (UV) da malha de base.
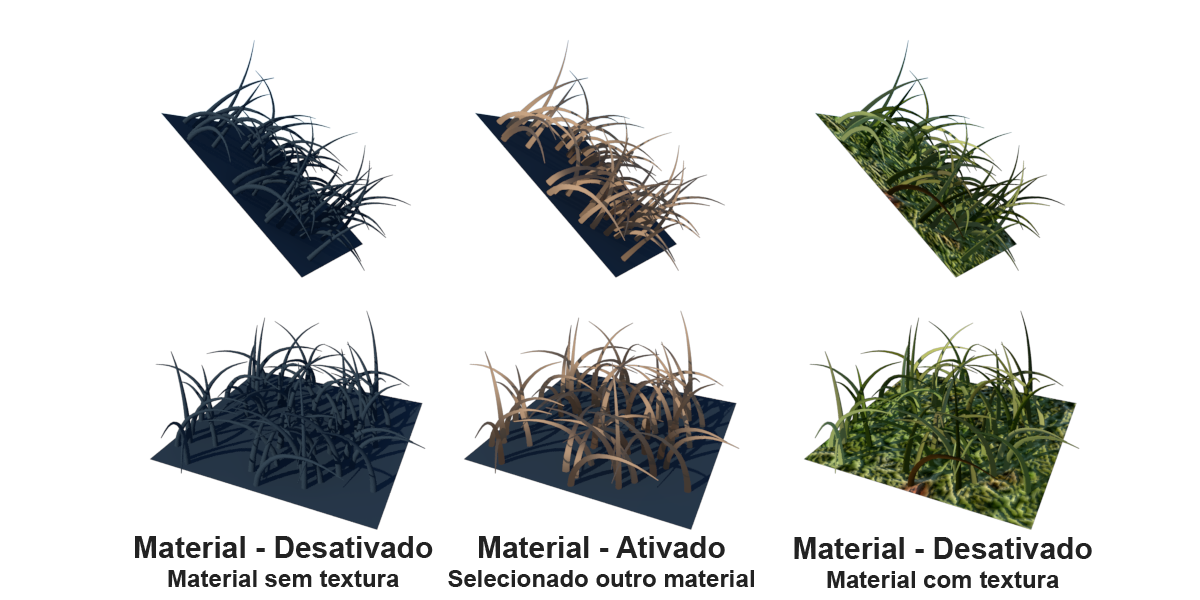
No seguinte exemplo criamos 3 Furs diferentes, um com o parâmetro Material desativado e sem textura no material da malha de base, outro com o parâmetro Material ativado e com outro material da cena selecionado, e outro com o parâmetro Material desativado e com uma textura no material da malha de base.
 Options
Options
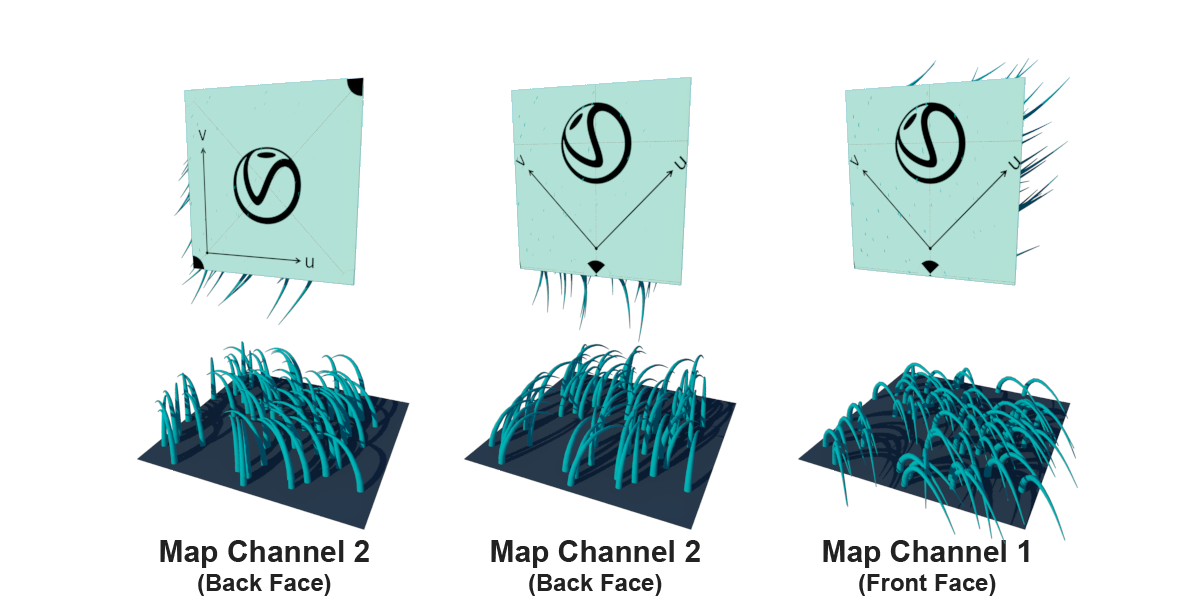
 Map Channel – Permite selecionar qual o canal de mapeamento será utilizado. O SketchUp pode utilizar apenas dois canais de mapeamento – um aplicado na frente (Front face) e outro na face posterior (Back face). Então, os dois canais de mapeamento que podemos utilizar são o 1 (Front face) e o 2 (Back face).
Map Channel – Permite selecionar qual o canal de mapeamento será utilizado. O SketchUp pode utilizar apenas dois canais de mapeamento – um aplicado na frente (Front face) e outro na face posterior (Back face). Então, os dois canais de mapeamento que podemos utilizar são o 1 (Front face) e o 2 (Back face).
Esta variável tem efeito sobre os parâmetros Blend Direction Map e Initial Direction Map.
No exemplo a seguir colocamos um material na Back Face com a textura V-Ray Texture Helper, que aparece com a logo do V-Ray e um gráfico do posicionamento UV. Para que a utilização deste parâmetro tenha algum efeito, inserimos no parâmetro Blend Direction Mapum mapa TexAColor (Color) vermelho (#FF0000).
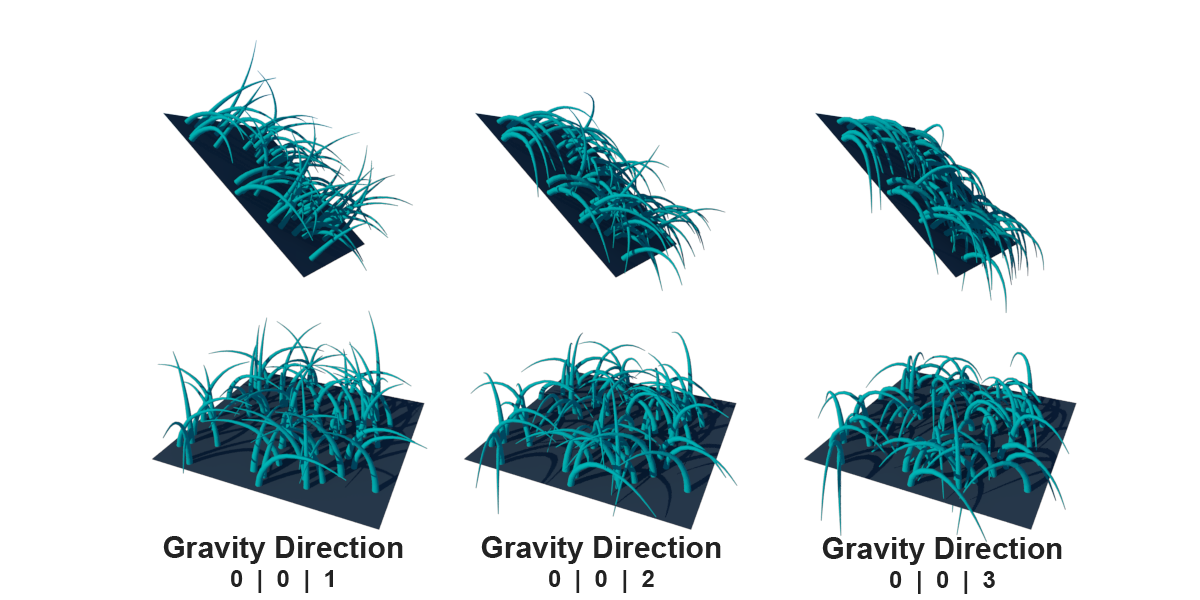
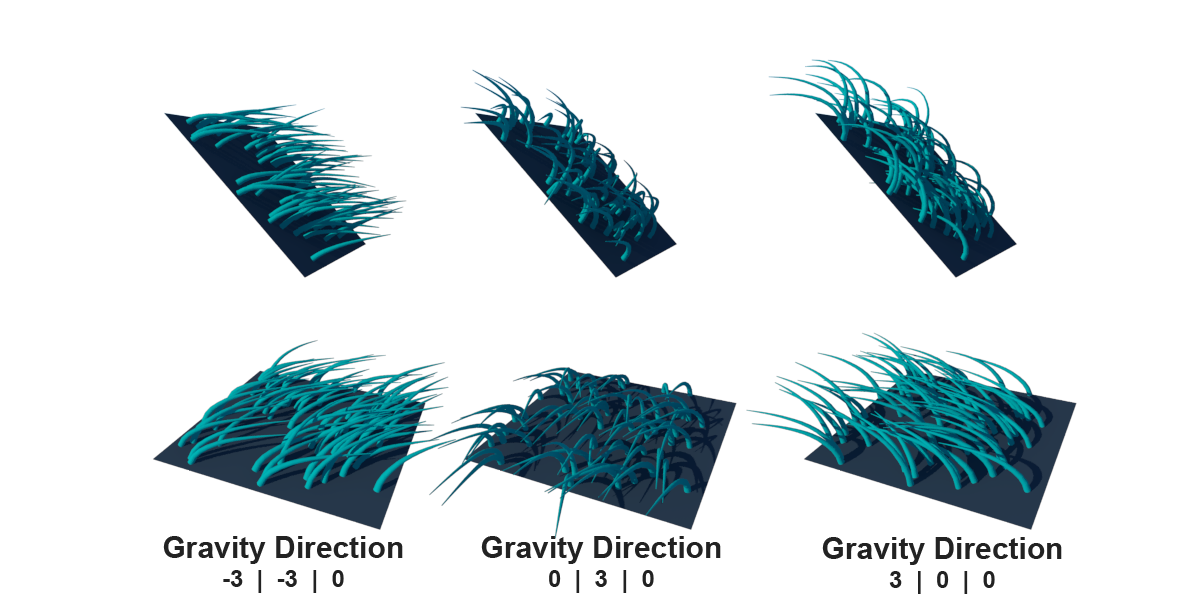
 Gravity Direction – Especifica manualmente o vetor de gravidade. Um ótimo uso para este parâmetro é quando queremos acrescentar um efeito de vento afetando o Fur.
Gravity Direction – Especifica manualmente o vetor de gravidade. Um ótimo uso para este parâmetro é quando queremos acrescentar um efeito de vento afetando o Fur.
Nos seguintes exemplos criamos 6 Furs diferentes, cada um com uma combinação de Gravity Direction diferente.

 Ignore Parent Mesh Displacement – Quando ativado, ignora o displacement e gera os fios com base no objeto original não substituído. Por padrão, o V-Ray Fur seguirá a geometria do objeto deslocado. Observação importante – Até o momento o V-Ray Furnão está seguindo o objeto deslocado (com displacement), portanto este parâmetro não está funcionando. Esta matéria foi desenvolvida utilizando o V-Ray 3.6.02.
Ignore Parent Mesh Displacement – Quando ativado, ignora o displacement e gera os fios com base no objeto original não substituído. Por padrão, o V-Ray Fur seguirá a geometria do objeto deslocado. Observação importante – Até o momento o V-Ray Furnão está seguindo o objeto deslocado (com displacement), portanto este parâmetro não está funcionando. Esta matéria foi desenvolvida utilizando o V-Ray 3.6.02.Um Pouco Sobre a História da Criação de Grama Com o V-Ray
Por Allan Rodrigues
Criar uma grama perfeita e renderiza-la no V-Ray não era uma tarefa das mais simples, inicialmente, se o usuário tivesse um computador de alta performance, era possível utilizar o Displacement para fazer o efeito da grama, mas logo surgiu uma técnica que foi amplamente utilizada por muitos anos, que não exigia muito do desempenho dos computadores e gerava ótimos resultados, chamávamos esta de Grama Infinita. Para quem tiver interesse de conhecer, veja o seguinte tópico – Como texturizar grandes planos com grama. Uma outra alternativa muitas vezes utilizada era a inserção da grama na pós produção.
Com o tempo o SketchUp recebeu novas atualizações e o V-Ray acompanhou o ritmo lançando uma versão melhorada (1.6) para SketchUp, essa versão veio com uma ferramenta que se tornou muito utilizada para distribuição de grama, o Proxy. A grama era modelada ou baixada da internet e em seguida era transformada em Proxy e distribuída pelo modelo, o resultado era satisfatório mas em algumas modelagens tornava a renderização muito lenta devido a quantidade de blocos distribuídos, até que na versão 3.4o V-Ray foi lançado com uma nova ferramenta, que já existia para algumas outras plataformas como a do 3ds Max, o V-Ray Fur, dando robustez a nova versão, facilitando a criação da então grama “perfeita”, podendo também servir para tapetes felpudos e outros tipos de representações com pelagens. Para os usuários isso foi um grande avanço e um ganho enorme na qualidade das renderizações já que a modelagem pode ser feita sem a necessidade de distribuir nenhum bloco de grama ou a utilização de Displacement, bastando apenas definir um grupo ou componente para aplicação do V-Ray Fur.
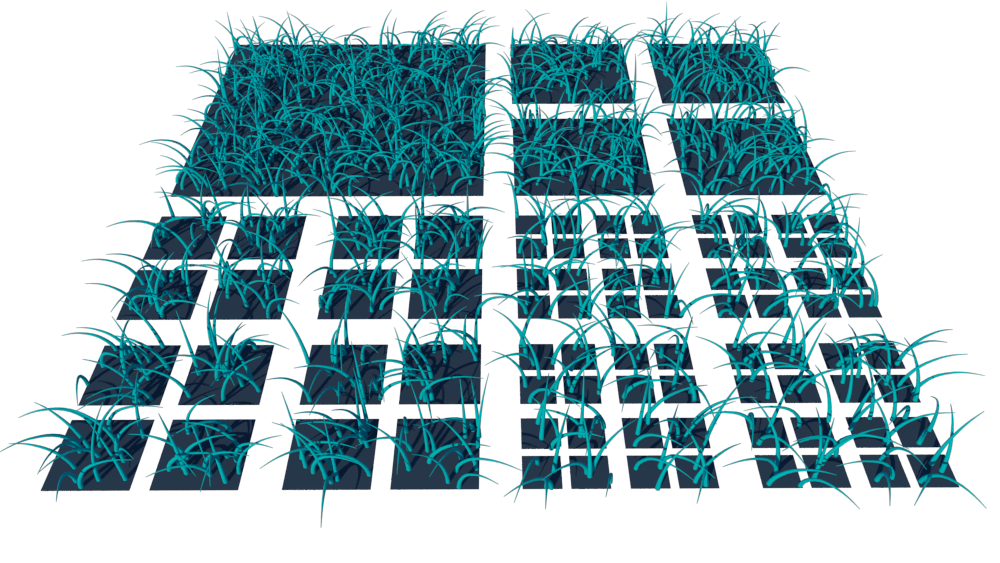
Tutorial Básico Sobre o Fur da Imagem da Capa da Matéria
Para a modelagem do terreno foram utilizadas as Ferramentas de caixa de areia.
Para criar o efeito da estrada foi necessário criar um mapa em preto-e-branco, fazendo o traçado da estrada em um programa de edição de imagens. Este foi o mapa criado:
 Então um material Generic com duas camadas de Diffuse foi criado no V-Ray. No primeiro Diffuse foi inserido este mapa da estrada e no Opacity foi colocado um mapa Color branco, para que a textura apareça na modelagem e seja possível ajustar o mapeamento da textura no modelo, e para que a mesma não apareça na renderização. No segundo Diffusefoi inserida uma textura de solo (terra), e ajustado o tamanho do mapa no Bitmap em Texture Placement > Repeat U/V.
Então um material Generic com duas camadas de Diffuse foi criado no V-Ray. No primeiro Diffuse foi inserido este mapa da estrada e no Opacity foi colocado um mapa Color branco, para que a textura apareça na modelagem e seja possível ajustar o mapeamento da textura no modelo, e para que a mesma não apareça na renderização. No segundo Diffusefoi inserida uma textura de solo (terra), e ajustado o tamanho do mapa no Bitmap em Texture Placement > Repeat U/V.
Depois este material foi aplicado em um plano com o mesmo tamanho do terreno e a textura foi marcada como Projetada e em seguida copiada com o Conta gotas e aplicada no terreno.
O terreno foi agrupado e então o V-Ray Fur foi aplicado.
No V-Ray Fur foram feitas as seguintes edições:
- em Density Map foi inserido o mesmo mapa da estrada em preto-e-branco mostrado no texto acima;
- para fazer um capim alto o valor do Length foi alterado para 20;
- foi ativada a opção Level of detail;
- foi inserido um material de grama na aba Material;
- em Gravity Direction foram colocados os seguintes valores -0,5 | 0 | 1 para dar um efeito de vento vindo da esquerda para a direita no capim.
Override Render da cena:










Nenhum comentário:
Postar um comentário