Imagens cedidas por Flicklings
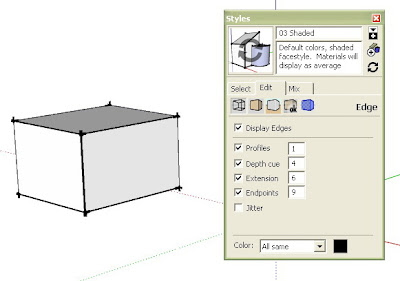
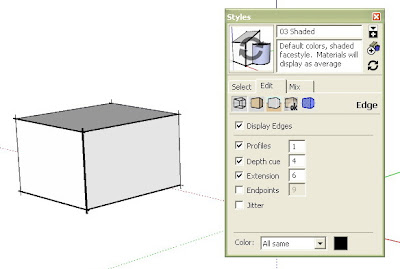
No comando Style temos várias opções, mas neste momento veremos a opção Edge. No menu pulldown Window, ative a caixa de diálogo Style. Abrindo a respectiva caixa, temos três abas, Select, Edit e Mix. Click em Edit, na primeira opção que se apresenta estão os recursos Edge, são estas configurações que irão definir os tipos de linhas que darão expressão aos desenhos. Observe as opções abaixo:
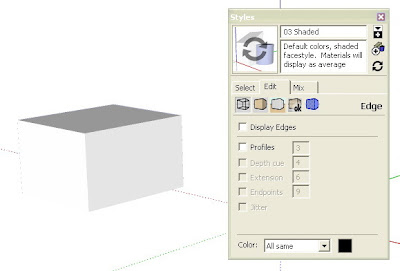
Desabilitando a opção Display Edge, os volumes não terão linhas demarcatórias, as vezes dando a impressão que o desenho foi "renderizado".

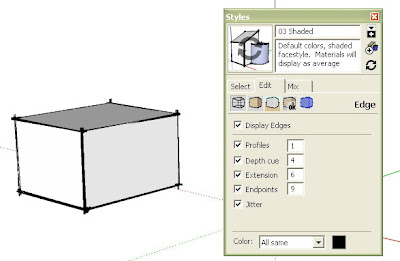
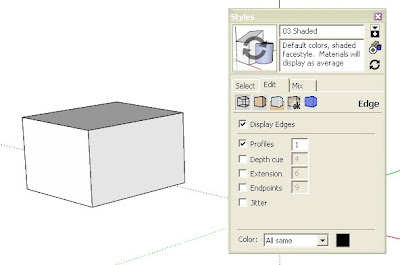
Na opção Profiles podemos dar um valor numérico, este valor é que irá definir a espessura das linhas

Ao habilitar a opção Depth Cue, poderemos observar que que linhas mais próximas do observador estarão mais grossas que as outras.
Em Extension, a preferida dos Arquitetos, as linhas se cruzam. Podemos ativar aqui este cruzamento e dar um valor ao tamanho destes cruzamentos.

Agora o End Point, o nome já diz o que faz, marca os pontos finais das linhas.